Extra Credit 1 - 2D Video Game
This extra credit assignment is due by September 11, 2012 by 11:59pm.
Part I - All Your Base Are Belong To Us
For this extra credit assignment, you will create an OpenGL 2D animated video game. With only the tools needed for the second homework assignment, it is now possible to make some complex and amazing looking video games.
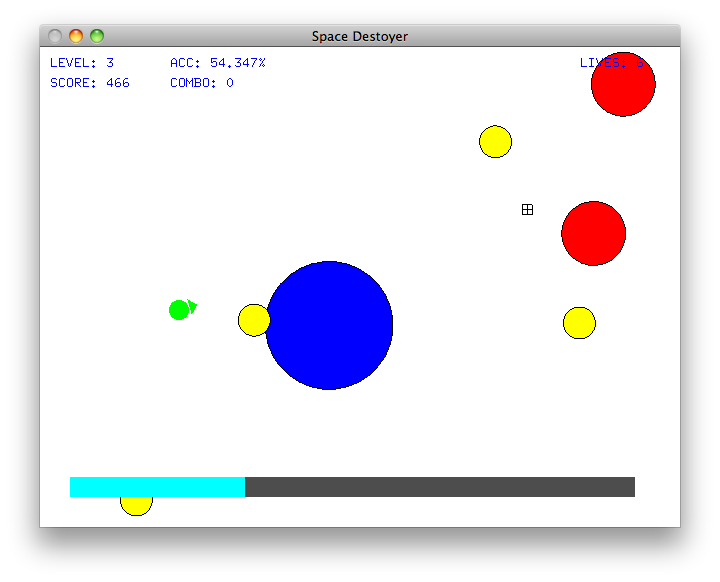
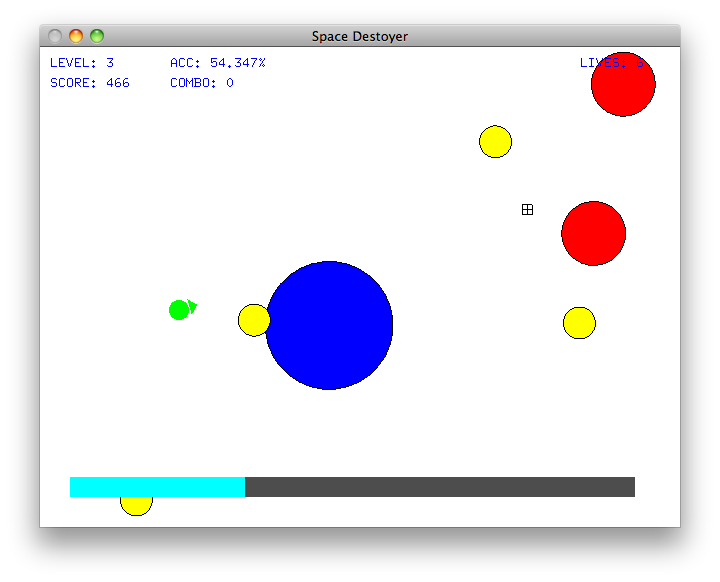
Many classic games are on a 2D platform, from Pong and Asteroid to Super Mario Bros and Tetris. Your task is to create a 2D video game (it can be a new idea of your own or you can re-implement a favorite). Below are some examples of 2D flash games that can be done in OpenGL as well:
There are several elements that must be present in your game:
- Your scene must be drawn using OpenGL 2D primitives, at least one of which is solid and drawn in a hierarchical fashion.
Follow the guidelines in Homework 2 for drawing your creature.
- Your game must be animated.
There should be some form of constant animation. (We are not implenting Zork.) As with Homework 2, when the user is not interacting with the game there should still be some animation occurring.
- Your game must accept input from the keyboard and the mouse.
Be sure to explain in the README.txt what the different keys and mouse do. A new player should be able to read this file and start playing the game right away. As with Homework 2, the position of the mouse must be incorporated into the controls. For instance, the mouse may be used to aim a missile launcher and clicking shoots a missile. It is typically standard for the w, a, s, d keys or arrows keys to be used if moving a character around the screen. Lastly, the ESC key should exit your game.
- Your game must have an incentive/reward/goal/target.
In most games this is Points or Experience Points, but it doesn't need to be, many racing games have a fastest lap record. Your game must have a goal that the player is striving for. Why is the user playing your game? What are they trying to accomplish?
- Your game must have a conflict which attempts to hinder the user from achieving the incentive/reward/goal/target.
There should be an antagonist present that is attempting to prevent the player from completing their given task. This does not need to be complex! There does not need to be a multilayer AI playing for the computer. Think of the ghosts in Pac-Man, they randomly move around the screen and if they hit Pac-Man then he loses a life. More details about the conflict are given below.
- It must be possible to lose your game.
Oddly enough, it is not always fun to play a game that is "broken" and is instantly beatable. If the conflict in your game occurs often enough, then the game should end. This does not necessarily need to be a health system (number of lives, Health Points, etc). Perhaps a task needs to be completed in a certain amount of time. Whatever method is used, make sure this information is available to the user so they are aware if the end is near. When a player loses a game, they now have additional incentive to play again and better their score or get further into the game.
It is up to you to determine the format and structure of your game. The graphics involved do not need to be complex either, the focus is not on the design or modelling of each object in your scene. Instead the focus should be on the interaction between the player and the game as well as the gameplay. Once the above criteria are satisfied, then feel more than free to make your game look as cool as possible.
After all games have been submitted, there will a 2D Games download page where everyone in the class will be able to download and play your game. Perhaps we can even track high scores across the various games.

The only winning move is not to play.
Part II - Website
Update the webpage that you submitted with HW2 to include an entry for this homework assignment. As usual, include a screenshot (or two) and a brief description of the program, intended to showcase what your program does to people who are not familiar with the assignment.
Documentation
With this and all future assignments, we expect you to appropriately document your code. This includes writing comments in your source code - remember that your comments should explain what a piece of code is supposed to do and why; don't just re-write the code says in plain English. Comments serve the dual purpose of explaining your code to someone unfamiliar with it and assisting in debugging. If you know what a piece of code is supposed to be doing, you can figure out where it's going awry more easily.
Proper documentation also means including a README.txt file with your submission. In your submission folder, always include a file called README.txt that lists:
- Your Name / netID
- Homework Number / Project Title
- A brief, high level description of what the program is / does
- A usage section, explaining how to run the program, which keys perform which actions, etc.
- Instructions on compiling your code
- Notes about bugs, implementation details, etc. if necessary
Grading Rubric
This submission will count towards an additional 1.25% of your overall grade. Your submission will be graded according to the following rubric:
|
| 10% | At least one object is drawn using OpenGL 2D primitives and at least one is solid and drawn in a hierarchical fashion. |
| 10% | Game is animated. |
| 15% | Game accepts input from the keyboard and the mouse. The position of the mouse affects the input response. |
| 20% | Game has a clear incentive/reward/goal/target. |
| 20% | Game has a clear conflict that makes the incentive/reward/goal/target difficult to achieve. |
| 10% | Game can be lost. |
| 10% | Submission includes source code, Makefile, and README.txt.
Source code is well documented. Webpage named <afsid>.html submitted and updated with screenshot from latest assignment. |
| 5% | Submission compiles and executes in the lab machine environment. |
Submission
Please update your Makefile so that it produces an executable with the name xc1. When you are completed with the assignment, submit the source code, Makefile, and READEME.txt to the following directory:
/afs/nd.edu/coursefa.12/cse/cse40166.01/dropbox/<afsid>/xc1/
Similarly, title your webpage <afsid>.html (e.g. jpaone.html) and submit it to:
/afs/nd.edu/coursefa.12/cse/cse40166.01/dropbox/<afsid>/www/
Place any screenshots or other images used on the webpage in:
/afs/nd.edu/coursefa.12/cse/cse40166.01/dropbox/<afsid>/www/images/
This extra credit assignment is due by September 11, 2012 by 11:59pm.
|